
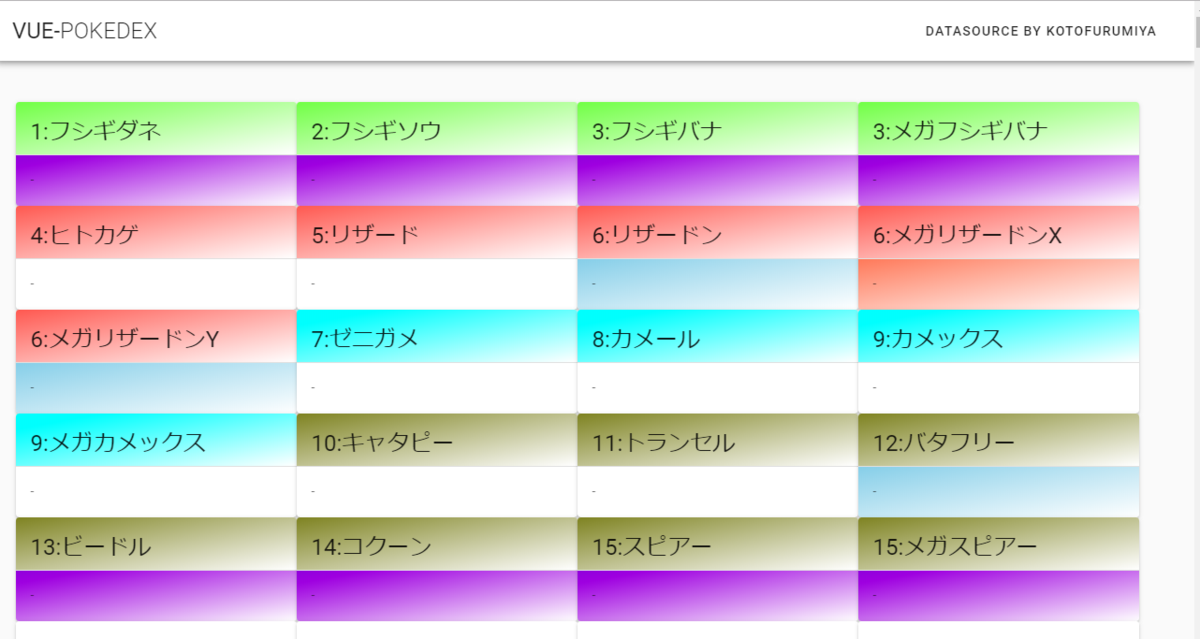
リアクティブなCSSを試したくて各カードに色をつけてみました。
まだ見栄えは悪いですが、その過程でv-bindを使ったクラスの切り替えができたのでメモ。
<v-card-title :class="titleClass">{{Pokemon.no}}:{{Pokemon.name}}</v-card-title>
data() { return { titleClass: "", } }, created() { this.titleClsss = "fire_bg" }
<style scoped> .fire_bg { background:linear-gradient(to bottom right,#ff6347, #FFF); } </style>
上記は例なので、割り当てるクラスをjsで指定してるだけですが、今回の実装はポケモンのタイプ別のクラスを用意して切り替えるようにしました。
気になる方はGithubに上げているので見てみてください。
GitHub - hiyorineko/vue-pokedex: pokedex on Vue.js
dataの変数への代入が全く上手く行かなくて丸1日くらいハマっちゃってたんですが、
createdを間違ってdata内に置いてた事が判明したときはアーーーってなりましたね!